Mobile Ad Formats Lab #3 — Banner Ads Dos and Don’ts
In the previous article in our Mobile Ad Formats Lab series we looked at some important metrics that app publishers should know when working with banner ads, along with some insights on how users perceive banner ads and their usage in mobile apps.
In this latest article we will elaborate on some good practises that publishers should follow when working with banner ads, and then we will discuss some common mis-practises and mistakes that publishers should avoid when implementing banner ads in their mobile apps.

Dos
When choosing to implement banner ads, a publisher’s main concern should be to provide a good user experience while optimizing the performance of ads, ultimately resulting in successful CTRs and increased revenue. Some good practises can be found below:
Allocate UI space for your banner ads
Publishers should allocate UI space for placing banners during the app’s design phase. This way, when banners are loaded, they do not interfere with the rest of the app’s content.

Separate banners from elements that require user input
Publishers should leave a clear space between items in the app’s UI that require user interaction and banner ads.

Singleton approach
With the singleton approach, offered by some networks or mediation platforms like MoPub, publishers can retain the same ad across several screens, thus increasing the possibility of users clicking on them.

Animate
In some cases it’s not a bad idea to use animated banner ads in a scene when the ad is loaded, to improve the experience delivered to the users but also focus attention on the ad. Some ad networks already provide this approach by default (see below 3d banner ads by StartApp).

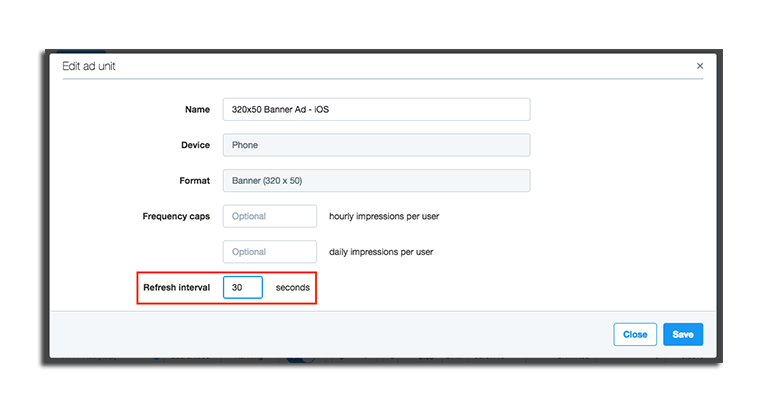
Refresh Rates
In most networks, publishers can customize and experiment with the refresh rate intervals of a banner ad. The refresh rate is the number of seconds until the next ad unit is displayed. The industry average for banner ads is around 30s. Some publishers play around a lot with refresh rates to find the one with the highest conversion rate for their app. Successful refresh rates vary per network, but usually there is an optimal recommended one to enable.

Use Mediation
If you have been in the app monetization business long enough, you should have learned that you should never rely only on a single ad network for making money from your app. The best approach to overcome fill rate issues and capitalize on the highest eCPMs in the market, is to use a mediation solution and mediate between different banner ad providers.
Experiment with different banner options
Smart Banners
In some ad networks like AdMob, in order to overcome fragmentation issues and avoid using banner ads of predefined sizes, you can use smart banners — banners that easily adapt to different screen sizes.

MiniWall Banners
In some ad networks like StartApp, you can find banner ads which act like a horizontal offer-wall that eventually lead to a CPI action for downloading an app.

3d Banners
3d banners like those provided by StartApp, are nothing more than regular banners that enter the screen with a smooth 3d animation, catching the attention of the user.
Don’ts
Asking users to click
Asking users to click for any reason on a banner ad is not allowed since it results to users making clicks on ads that they are not interested in. In most ad networks this will result in the publisher getting banned from the ad network.
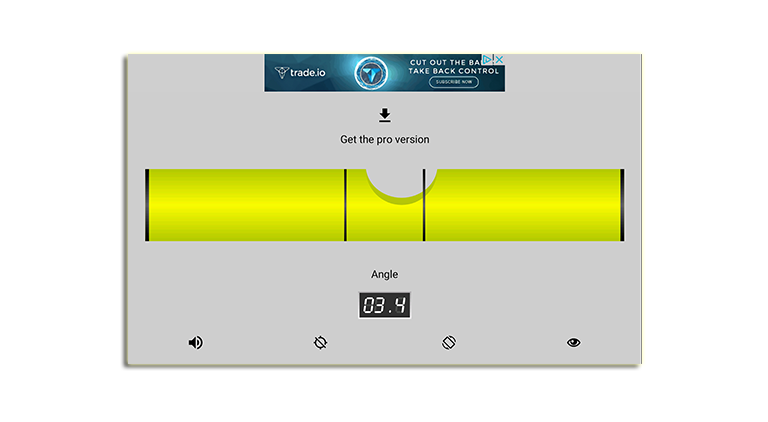
Placing in a way to drive accidental clicks
Placing banners near any element that requires user input can lead to accidental clicks and should be avoided.

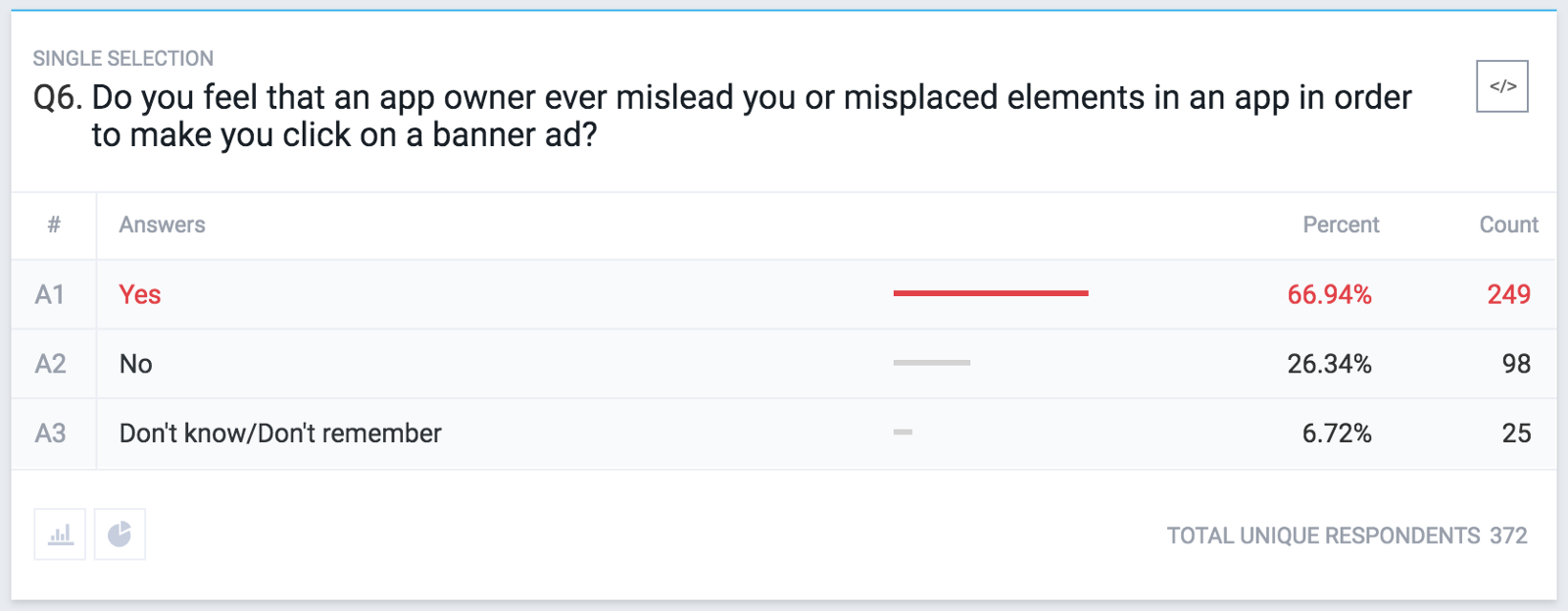
As we have seen in the previous article, a recent Pollfish survey around mobile banner ads showed that more than 66% of the users stated that they believe a publisher tried to mislead them in order to drive clicks on an ad. Those clicks get disqualified by the ad networks and can lead to temporary disablement of the ads in the app.

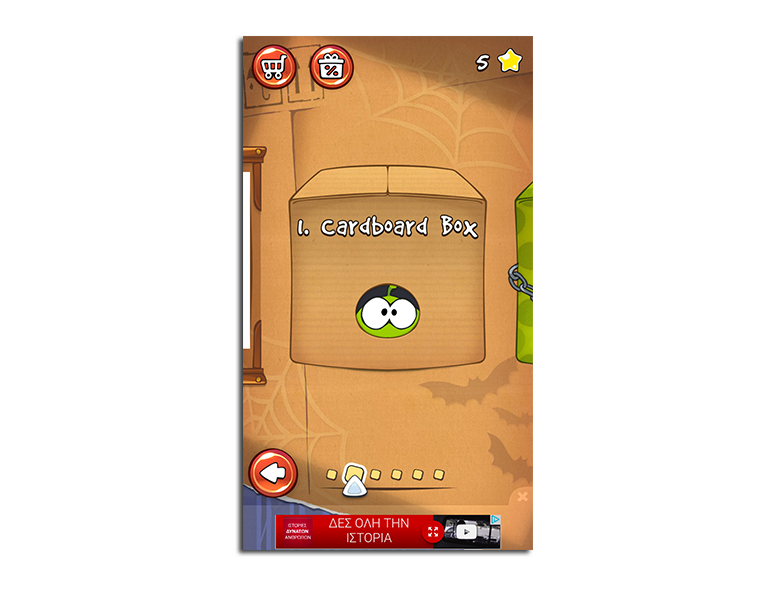
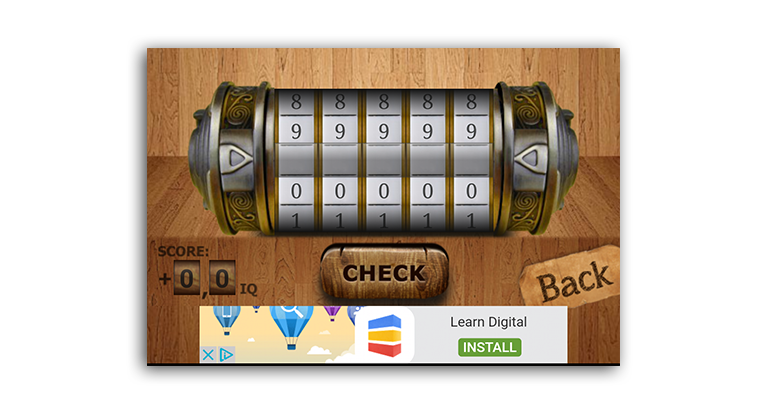
Placing on active game play screen
Placing banners in an active game screen is usually considered a bad practice and will rarely drive any click other than accidental ones. In main active game play screens, users are mainly focused on the game, especially when continued input is required. In those cases, users tend to ignore any banner ads that appear. Would you stop playing flappy bird and loose a life in order to quickly click on a banner ad at the bottom?
Placing in non visible parts
Placing banners in a scrollable element like a listview or making them not visible (even when the ad is loaded) can lead to false impressions in some networks. Banner ads should be placed at a fixed place in a screen where they will always be visible, at least when loaded.
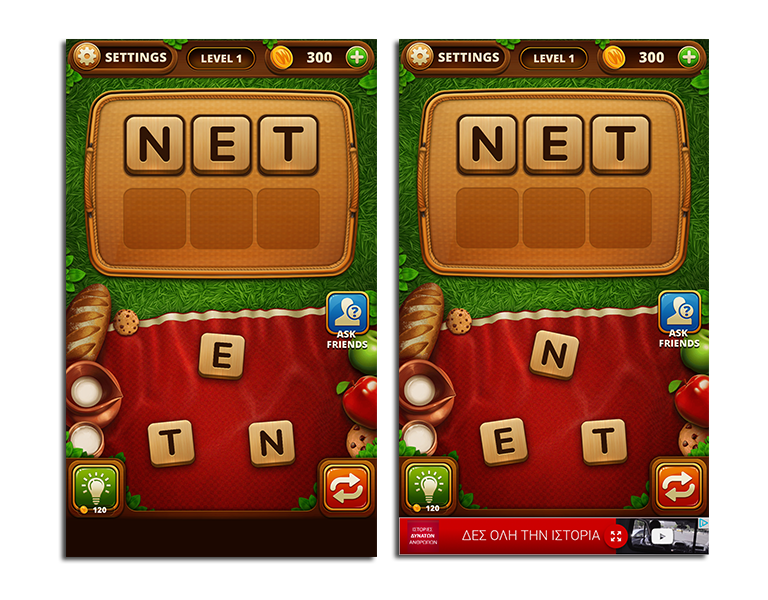
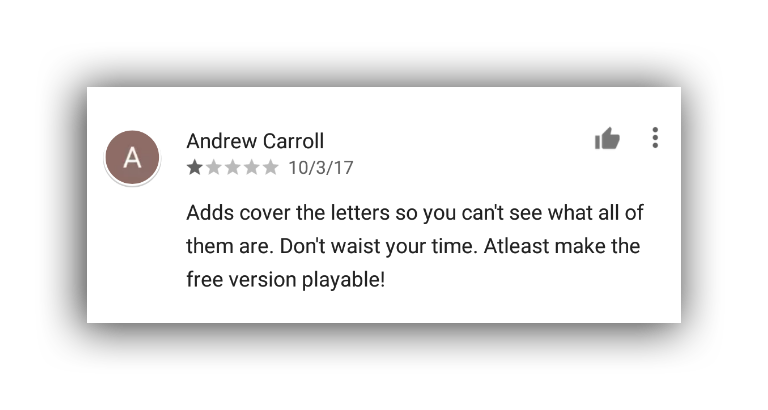
Overlapping App Content
Banners should not be placed above an app’s content since this can create frustration to users and also drive accidental clicks. Misuse of ads does not only affect an ad’s performance but can also affect reviews in-store and potential future users of the app as we can see below:

Using more than 1 banner ad in the same screen
Some publishers, in an effort to take maximum advantage of the available screen space use more than 1 banner on the same screen. This approach, aside from creating a bad user experience can be against ad networks policies (as in the case of AdMob) and can result to the publisher being banned from the network.
The first three articles of the Mobile Ad Formats Lab series covered information on banner ads, in detail. We examined why publishers and advertisers use them extensively but also what users think of them. In the last article of this chapter, we looked at some bad practices that publishers follow when using banner ads along with what constitutes best practises and a few tips to follow.
In our next article we will touch upon Interstitial ad format and how publishers can benefit from their use in their mobile apps.
Do you want to distribute your survey? Pollfish offers you access to millions of targeted consumers to get survey responses from $1 per complete. Launch your survey today.
Global GSK Shingles Survey Insights
Original Insights,The Pollfish Blog
February 24, 2024
Shingles misconceptions: new global survey commissioned and funded by GSK highlights widespread…
B2B Sales Emails: Are they Effective or a Nuisance?
Original Insights,The Pollfish Blog
September 6, 2022
Are B2B sales emails a thorn in your side? Do they drive you crazy? Virtually all white-collar…